这种公众号引流的方法越来越普遍了,很烦。与其每次都找到并拿起手机-打开微信-扫码关注-回复获取验证码-回到电脑输入验证码,不如学一下怎么破解,哪怕每次花的时间更久也值得,起码学到了东西。
1
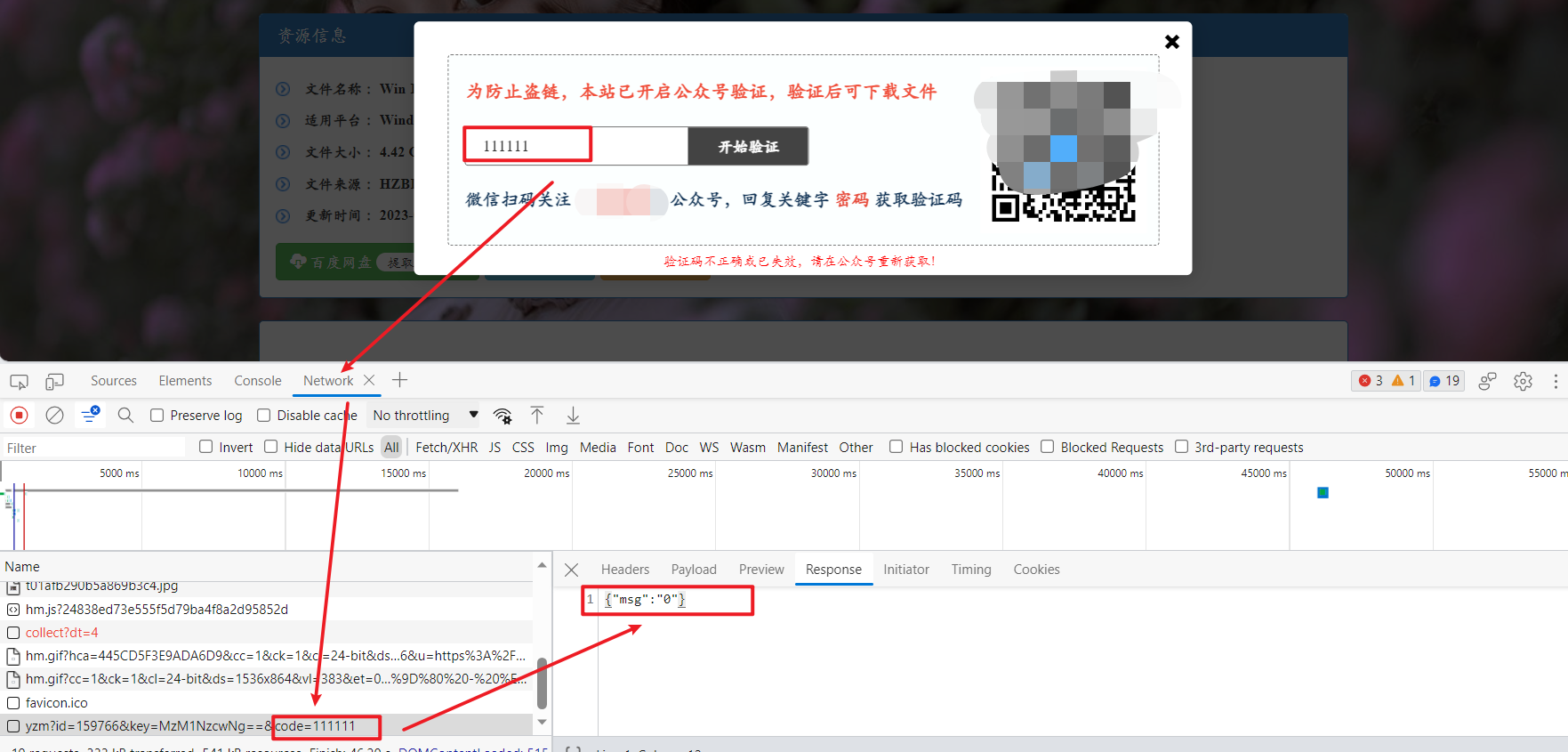
点击下载后出现验证码

2
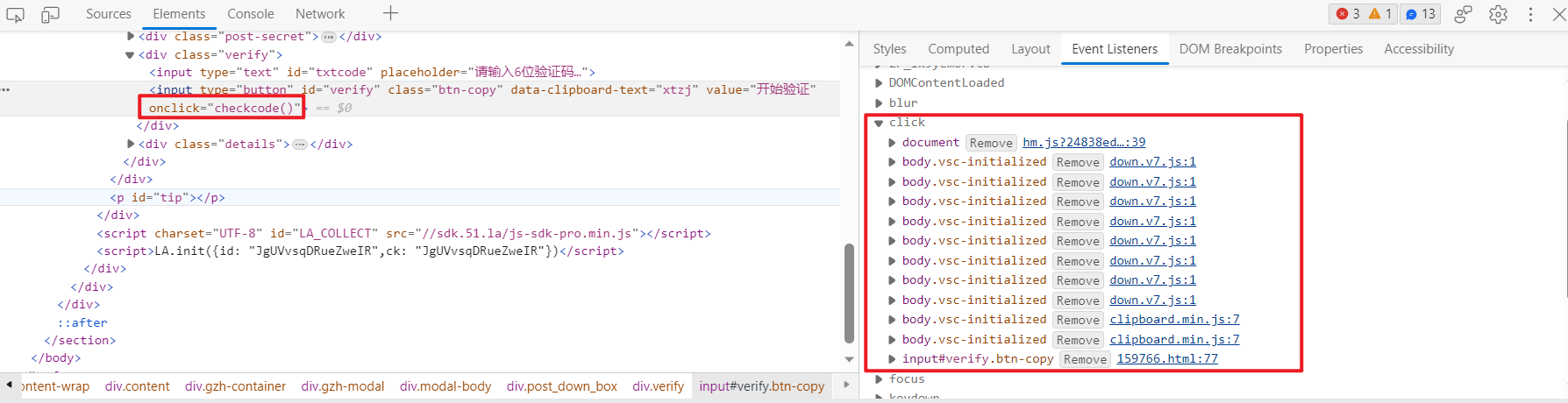
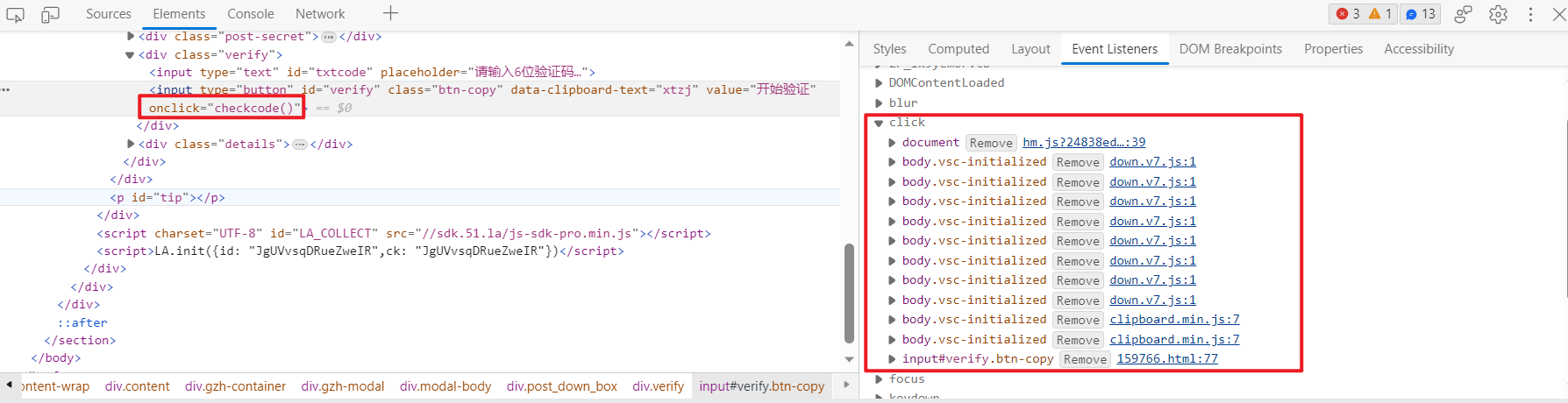
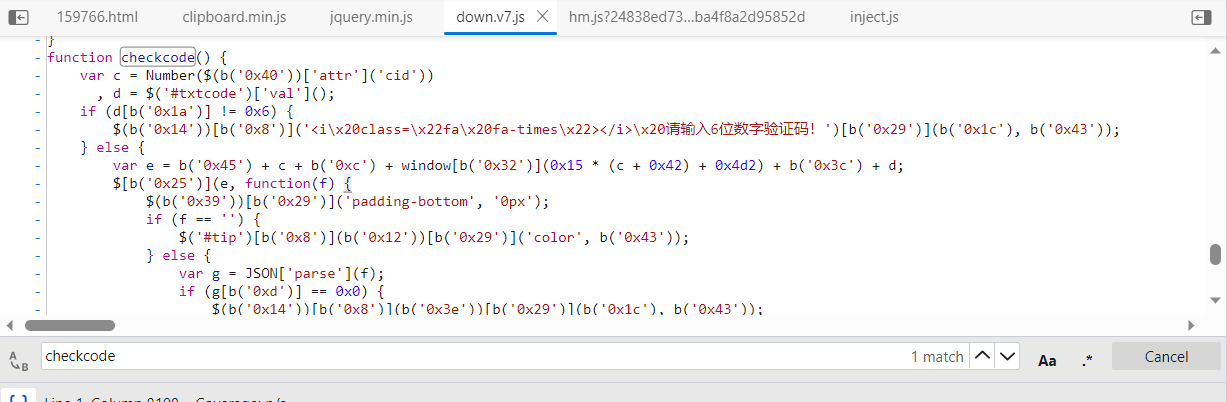
开发者工具找到“开始验证”按钮点击后的函数。点进去右侧函数,发现都不是真正的onclick事件对应的函数checkcode(),我学艺不精不知道为啥。还好都在同一个文件,搜索一下可以找到。


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
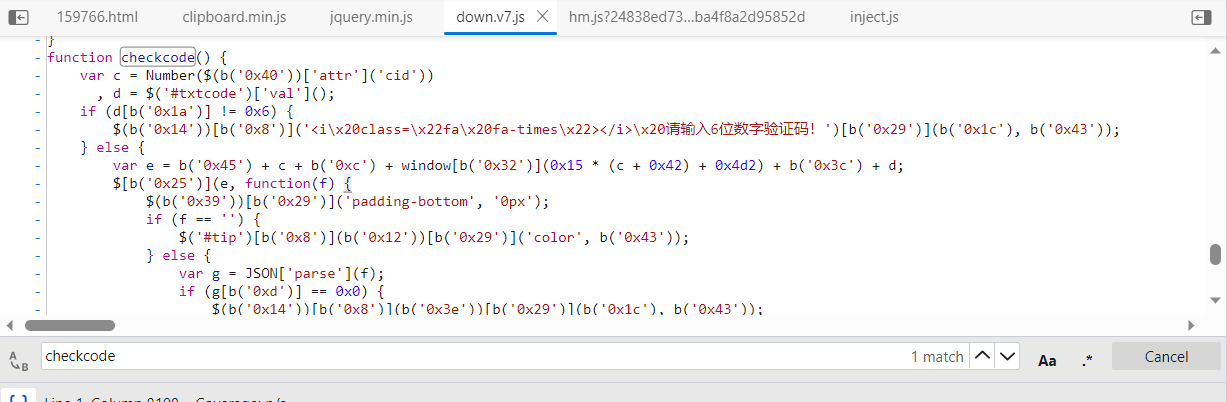
| function checkcode() {
var c = Number($(b('0x40'))['attr']('cid'))
, d = $('#txtcode')['val']();
if (d[b('0x1a')] != 0x6) {
$(b('0x14'))[b('0x8')]('<i\x20class=\x22fa\x20fa-times\x22></i>\x20请输入6位数字验证码!')[b('0x29')](b('0x1c'), b('0x43'));
} else {
var e = b('0x45') + c + b('0xc') + window[b('0x32')](0x15 * (c + 0x42) + 0x4d2) + b('0x3c') + d;
$[b('0x25')](e, function(f) {
$(b('0x39'))[b('0x29')]('padding-bottom', '0px');
if (f == '') {
$('#tip')[b('0x8')](b('0x12'))[b('0x29')]('color', b('0x43'));
} else {
var g = JSON['parse'](f);
if (g[b('0xd')] == 0x0) {
$(b('0x14'))[b('0x8')](b('0x3e'))[b('0x29')](b('0x1c'), b('0x43'));
} else {
$('#tip')[b('0x8')]('<i\x20class=\x22fa\x20fa-check\x22></i>\x20验证通过,5分钟内全站有效,即将进入下载页面!')[b('0x29')](b('0x1c'), b('0x50'));
$[b('0x25')](b('0x2f') + c + b('0xc') + window[b('0x32')](0x15 * (c + 0x42) + 0x4d2) + b('0x0') + type, function(h) {
var i = JSON['parse'](h);
if (i) {
gzh_close();
setTimeout(b('0x16') + i[b('0x23')] + '\x27', 0x1f4);
}
});
}
}
});
}
}
|
3
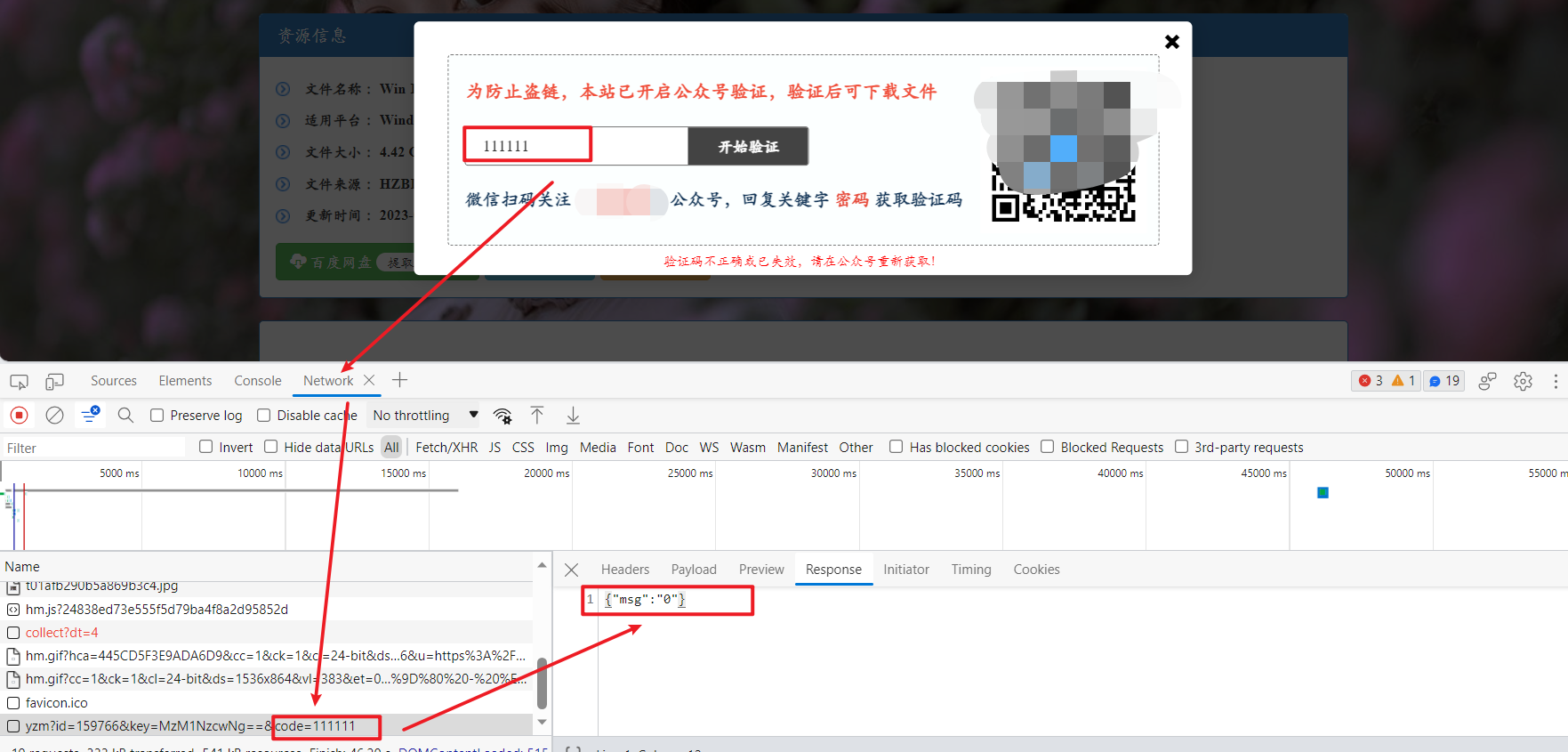
随便输入验证码,发现验证码小于6位会提示“请输入6位数字验证码!”,如果输入合法就会发送包含验证码的GET请求到后台进行验证。
结合上一步推测,上面代码中if (d[b('0x1a')] != 0x6)是判断长度,else中是根据GET请求的返回值判断是否应该允许下载,应该在这里修改。对上面代码打上断点调试

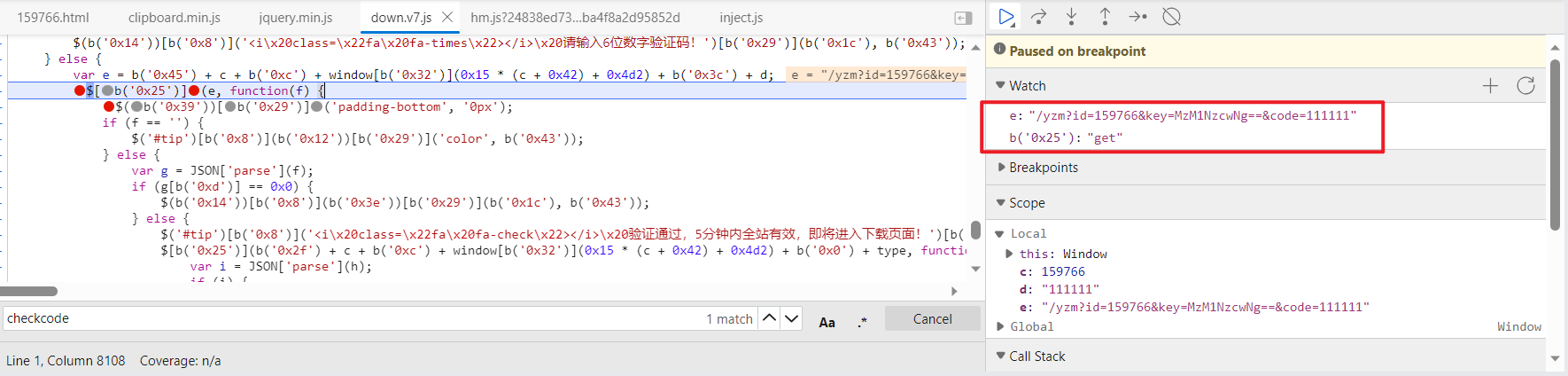
4
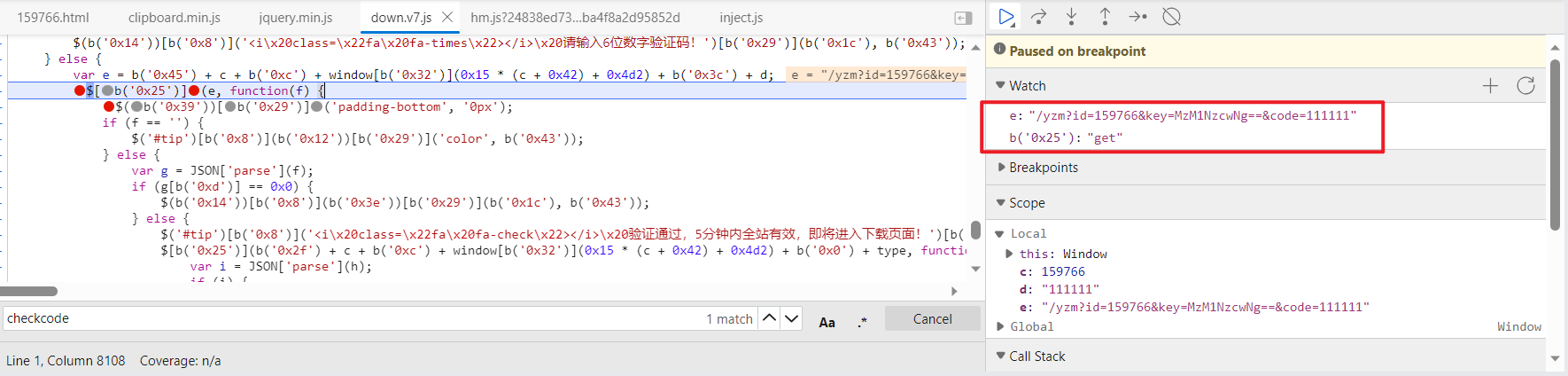
推测正确,继续调试

5
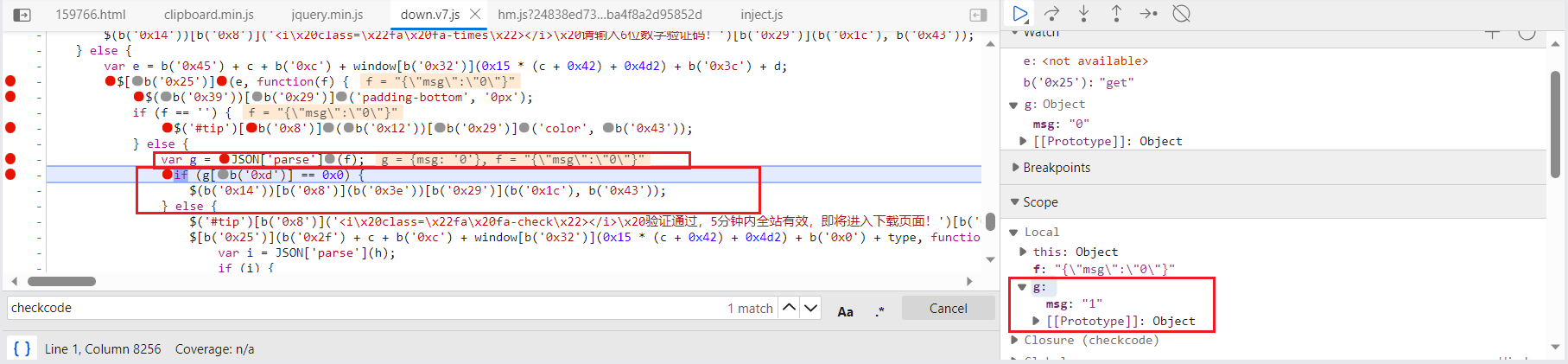
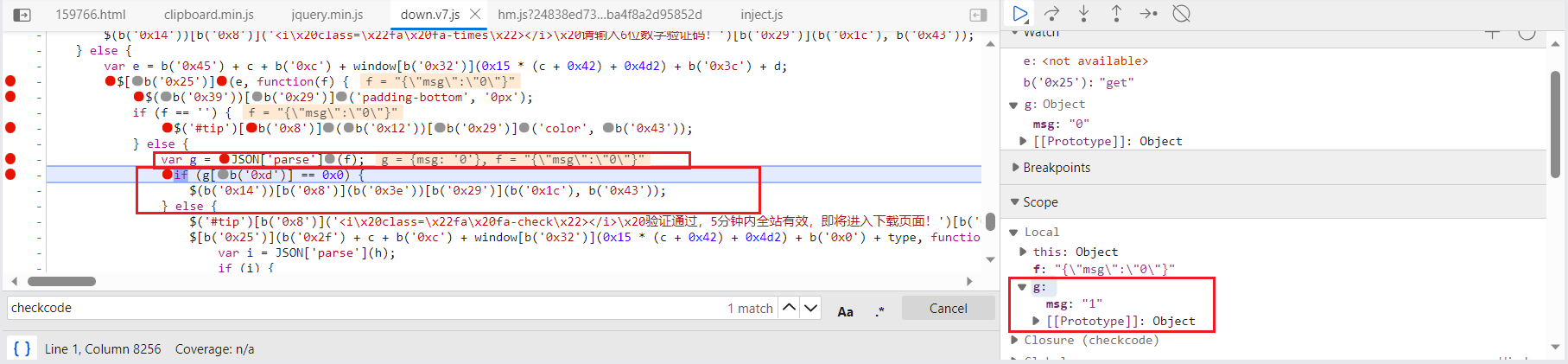
发现f是服务器返回应答的字符串,g是反序列化取出键值对,而且后面判断g中的value,如果非0则验证通过,说明0是对错误的应答,这和3中的结果相符。这里只要修改g的值,将msg的值改为非0,如右下角所示。

6
执行,通过

参考
Win 10 22H2 最新官方正式版 V19045.2913 官方特别优化版下载地址 - 盒子部落 (hezibuluo.com)
引流公众号密码分析